Model-View-Controller design pattern
The model-view-controller (MVC) design pattern specifies that an application consist of a data model, presentation information, and control information. The pattern requires that each of these be separated into different objects.
The model (for example, the data information) contains only the pure application data; it contains no logic describing how to present the data to a user.
The view (for example, the presentation information) presents the model's data to the user. The view knows how to access the model's data, but it does not know what this data means or what the user can do to manipulate it.
Finally, the controller (for example, the control information) exists between the view and the model. It listens to events triggered by the view (or another external source) and executes the appropriate reaction to these events. In most cases, the reaction is to call a method on the model. Since the view and the model are connected through a notification mechanism, the result of this action is then automatically reflected in the view.
Most applications today follow this pattern, many with slight variations. For example, some applications combine the view and the controller into one class because they are already very tightly coupled. All of the variations strongly encourage separation of data and its presentation. This not only makes the structure of an application simpler, it also enables code reuse.
Since there are many publications describing the pattern, as well as numerous samples, this document does not describe the pattern in great detail.
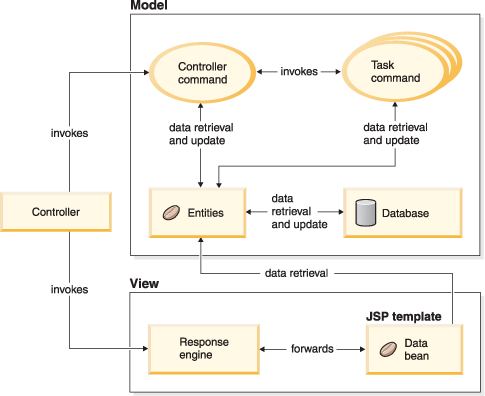
The following diagram shows how the MVC design pattern applies to HCL Commerce. This pattern is used for both the Web applications and for the rich clients and can use either Struts or the Web services framework.