JavaScript™ 源代码分析的工作方式
JavaScript™ Security Analyzer (JSA) 执行静态 JavaScript™ 源代码分析来检测一系列客户机端问题(主要是基于 DOM 的跨站点脚本编制)。JSA 分析 AppScan® Enterprise 在“探索”阶段中收集的 HTML 页面。JSA 与“测试”阶段并行运行,或者可以随时手动对现有“探索”结果启动。
JSA 发现的问题包括显示易受攻击源代码的源代码级别跟踪信息。您可以在问题的“关于该问题”报告的“代码片段”选项卡中查看跟踪信息。代码中突出显示且编号的行从源代码到接收器逐步显示进入应用程序的不可信数据在以不安全方式使用之前如何进行传播。
它的工作方式
JSA 使用 IBM 的高级“字符串分析”技术来消除误报结果,并更准确地将问题分类。JSA 应用两个阶段来分析每个页面:污点(或数据流)分析和字符串分析。在第一个阶段中,JSA 从源代码到接收器来查找未通过净化程序的跟踪。如果发现此跟踪,那么 JSA 在第二个阶段中使用字符串分析的变体 - 字符串前缀分析 (SPA) 来验证此跟踪。
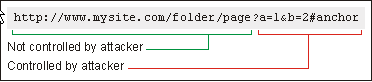
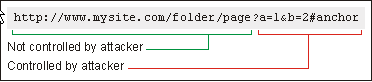
在源代码为 URL 或 URL 一部分的情况下,仅当攻击者可在接收器处控制该 URL 的主机和路径部分时,跟踪才可被利用。SPA 通过跟踪处理源 URL 的字符串操作来验证这些情况。SPA 假定攻击者控制的不是 URL 的主机和路径,而是查询和/或锚点部分:


SPA 在接收器端点检查 URL 的主机和路径部分是否会受到攻击者控制。如果已确定主机和路径部分均已修复且不受攻击者控制,那么此问题就已消除。如果重定向目标以前缀 javascript: 或 mailto: 开始,那么会更精确地把问题归类为“基于 DOM 的跨站点脚本编制”或“基于 DOM 的电子邮件电子欺骗”。
注: 您可以在安全性问题报告中查看 JSA 漏洞。单击该报告中的关于该问题链接可查看突出显示了代码中漏洞位置的代码片段。