
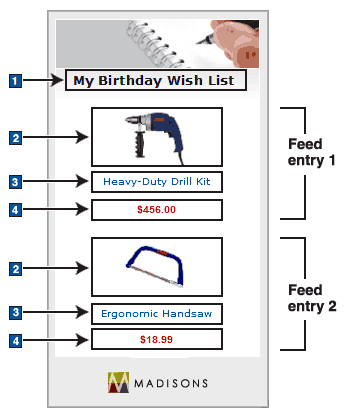
Example of a wish list Atom feed rendered in a remote widget
An Atom feed for a wish list provides data about catalog entries for display in a remote widget. To customize the feed formatting JSP files for the Atom feed, you must understand how the XML elements in the JSP files map to the text and images a customer sees in the remote widget.

The WebSphere Commerce remote widget templates do not use the Atom standard
<content> element
in the feed formatting JSP file to display each feed entry. Instead,
the templates use Atom extension elements that are also provided in
the feed formatting JSP file. These extension elements provide more
granular feed entry data for display in Flash widgets. This makes
it easier to edit and rearrange the data in the widget. If you are
customizing a feed formatting JSP file to add an additional piece
of data from the wish list to a feed for a remote widget, you must
add a new Atom extension element. | Feed data | Type of data | Atom element | Feed formatting JSP fragment |
|---|---|---|---|
| 1 | Wish list name | <title> | SerializeGiftListDataAtom.jspf |
| 2 | Catalog entry thumbnail image | Atom extension element: <thumbnail> |
SerializeGiftListDataCatalogEntryAtom.jspf |
| 3 | Catalog entry name | Atom extension element: <name> |
|
| 4 | Catalog entry offer (standard) price | Atom extension element: <price> |
|