Enrich the capabilities of the Commerce Composer
tool by developing your own widgets and templates, and extending other
features and functions to suit your business needs.
Commerce Composer business flow and customization
points
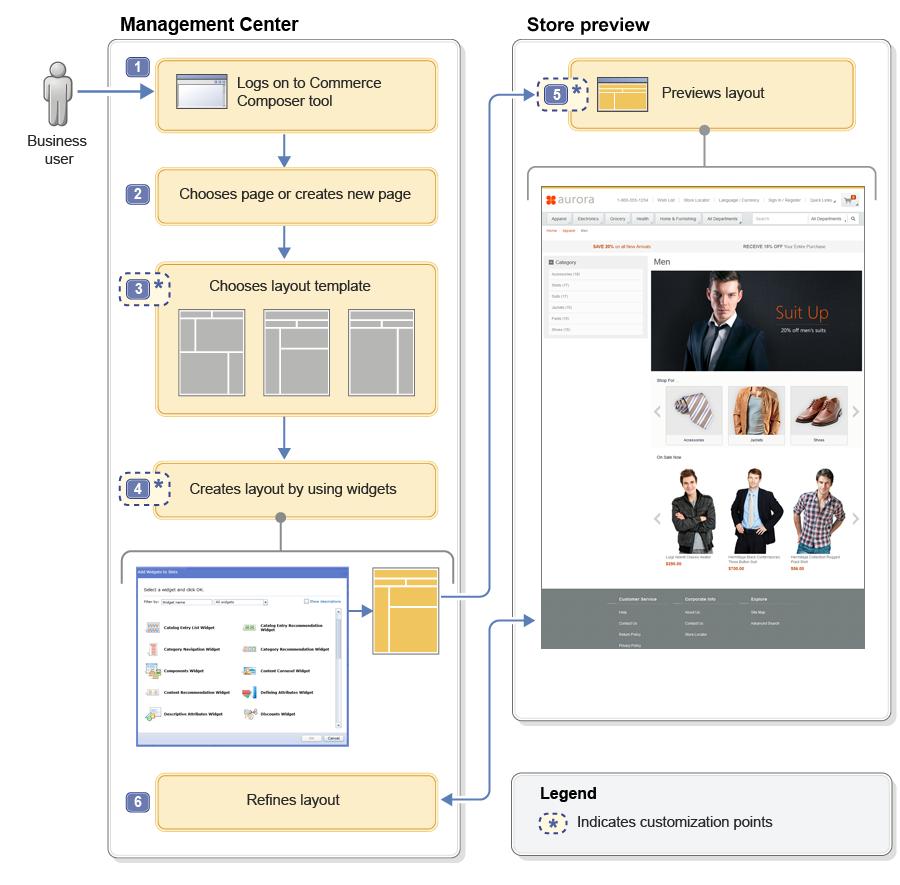
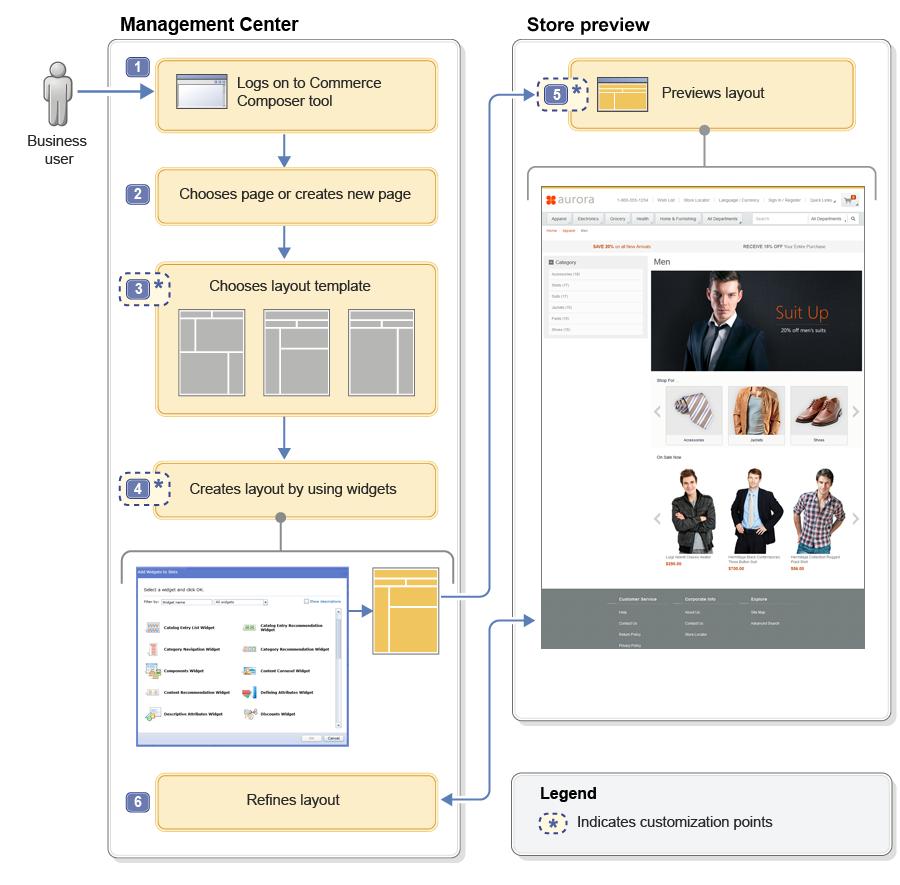
The following diagram illustrates the flow between Management
Center and store preview when a business user creates a layout for
a page:

The steps in the diagram are explained here:
- 1 The business user logs on to Management
Center and opens the Commerce Composer tool.
- 2 The business user chooses an existing
store page that requires a new layout, or creates a new store page
in Commerce Composer.
- 3 The business user chooses a layout
template to use as a starting point for the new layout.
Customization point: You can create layout
templates that suit your store design and make the templates available
to business users in the Commerce Composer tool.
- 4 The business user assigns the layout
to the page, adds widgets to the numbered slots in the layout template,
and defines the properties and content of each widget.
Customization point: You can create and register
new widgets so that they are available to business users in the Commerce
Composer tool. You can also register widgets from third-party vendors,
if the widgets are developed to be compatible with the Commerce Composer
tool.
- 5 The business user launches store
preview to see the layout and assess the results.
Customization point: You can add support for
the click-to-edit function in store preview to help business users
move more efficiently from store preview back to Management Center.
- 6 The business user returns to the
Commerce Composer tool to make refinements to the layout before you
preview the layout again.