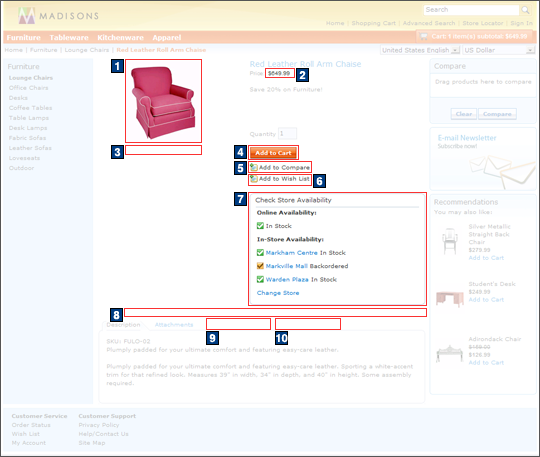
Product Details
The product details page is the main page where customers view single products.
Products are displayed with their picture, name, description, and price. The product picture is much larger on the product details page than it is on other store pages, enabling the customer to observe the product picture in more detail. The customer can add the product to the shopping cart, compare zone, and wish list without leaving the product details page.The availability of a
product can be checked on the Product Details page once the customer's store list has been created.
The possible stock statuses include:
- In Stock
- Out of Stock
- Backordered
Elements of the Product Details page

Full size screen capture
JSP files
- ProductDisplay.jsp represents
the entire page.Includes:
- CachedProductOnlyDisplay.jsp, which represents the area containing the
product image, description, price, and options in the screen capture.Includes:
- 2 CatalogEntryPriceDisplay.jspf displays the product's price.
- 3 CachedProductOnlyImageExt.jspf is an extension located below the product image.
- 9
CachedProductOnlyTabsExt.jspf is an extension enabling additional tabs.Includes:
- CachedProductOnlyTabPanesExt.jspf, which populates the tabs with content.
- 10 CachedProductOnlyButtonExt.jspf is an extension enabling additional buttons.
- 7 CatalogEntryInventoryStatusExt.jspf contains the online and in-store inventory availability status of the item.
- 8 MerchandisingAssociationsDisplay.jsp displays merchandising information.
- CachedProductOnlyDisplay.jsp, which represents the area containing the
product image, description, price, and options in the screen capture.
Note: The preceding JSP files are based on products of type
ProductBean. They reflect this by containing the word Product within their file names. If a catalog
entry is of type ItemBean, BundleBean, or PackageBean, then the file name reflects the catalog entry
type. For example, if a catalog entry is of type ItemBean,
CachedItemOnlyDisplay.jsp represents the area containing the item (SKU) image,
description, price, and options.
e-Marketing Spots
- There are no e-Marketing Spots on the Product Details page.
Store functions
- 1 Product drag-and-drop can be enabled or disabled.
- 4 AJAX shopping cart can be enabled or disabled.
- 5 Product comparison can be enabled or disabled.
- 6 Wish list can be enabled or disabled.
Note: Options enable you to customize the features in your store. See Madisons starter store functions for
a list of the features enabled by default in the Madisons starter store.
Links and buttons
- 4 When the Add to Cart button is clicked:
- AjaxOrderChangeServiceItemAdd is called if AJAX shopping cart is enabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- The cursor_wait() method is called and displays the progress bar.
- OrderChangeServiceItemAdd is called if AJAX shopping cart is disabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- AjaxOrderChangeServiceItemAdd is called if AJAX shopping cart is enabled.
- 5 When Add to Compare is clicked, CompareProductsDisplay is called.
- 6 When Add to Wish List is clicked:
- AjaxInterestItemAdd
is called if AJAX shopping cart is enabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- The cursor_wait() method is called and displays the progress bar.
- InterestItemAdd is
called if AJAX shopping cart is disabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- AjaxInterestItemAdd
is called if AJAX shopping cart is enabled.
- 7 When Change Store is clicked, StoreLocatorDisplay is called.
Note: The recommended debugging tool for the Madisons starter store is Mozilla Firefox with the
Firebug add-on. See Debugging Dojo in
the Madisons starter store for more information.