Product Details
The product details page is the main page where customers view single products.
Products are displayed with their picture, name, description, and price. The product picture is much larger on the product details page than it is on other store pages, enabling the customer to observe the product picture in more detail. The customer can add the product to the shopping cart, compare zone, and wish list without leaving the product details page.The availability of a
product can be checked on the Product Details page once the customer's store list has been created.
The possible stock statuses include:
- In Stock
- Out of Stock
- Backordered
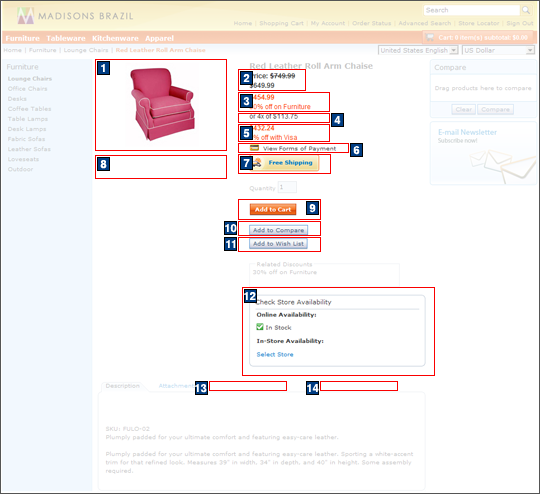
Elements of the Product Details page

Full size screen capture
JSP files
- ProductDisplay.jsp represents the entire page.Includes:
- CachedProductOnlyDisplay.jsp, which represents the area containing the
product image, description, price, and options in the screen capture.Includes:
- 2 CatalogEntryPriceDisplay.jspf displays the product's price.
- 4 CatalogEntryFeaturedInstallmentOptionDisplay.jspf displays the featured installment option to advertise the best available payment option based on the number of installment payments and the interest rate.
- 6
InstallmentOptions.jsp displays the View Forms of
Payment link.Includes:
- InstallmentOptionsPopupDetails.jspf creates the Payment types pop-up window.
- 8 CachedProductOnlyImageExt.jspf is an extension located below the product image.
- 13
CachedProductOnlyTabsExt.jspf is an extension enabling additional tabs.Includes:
- CachedProductOnlyTabPanesExt.jspf, which populates the tabs with content.
- 14 CachedProductOnlyButtonExt.jspf is an extension enabling additional buttons.
- 12 CatalogEntryInventoryStatusExt.jspf contains the online and in-store inventory availability status of the item.
- MerchandisingAssociationsDisplay.jsp displays merchandising information.
- CachedProductOnlyDisplay.jsp, which represents the area containing the
product image, description, price, and options in the screen capture.
Note: The preceding JSP files are based on products of type
ProductBean. They reflect this by containing the word Product within their file names. If a catalog
entry is of type ItemBean, BundleBean, or PackageBean, then the file name reflects the catalog entry
type. For example, if a catalog entry is of type ItemBean,
CachedItemOnlyDisplay.jsp represents the area containing the item (SKU) image,
description, price, and options.
e-Marketing Spots
- 3 BrazilFeaturedNonPaymentPromotion displays the discount for product categories, such as 30% off Furniture.
- 5 BrazilFeaturedPaymentPromotion displays the discount for specified payment types, such as 5% off Boleto,Visa, or MasterCard payments.
- 7 BrazilFeaturedShippingPromotion displays free shipping for featured products.
Store functions
- 1 Product drag-and-drop can be enabled or disabled.
- 9 AJAX shopping cart can be enabled or disabled.
- 10 Product comparison can be enabled or disabled.
- 11 Wish list can be enabled or disabled.
Note: You can enable or disable features in your store. See Brazil starter store store function options for a list of the features enabled by default in the
Brazil starter
store.
Links and buttons
- 9 When the Add to Cart button is clicked:
- { IDEP205A: rsmmadisonorderservices.dita not found. }AjaxOrderChangeServiceItemAdd is called
if AJAX shopping cart is enabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- The cursor_wait() method is called and displays the progress bar.
-
OrderChangeServiceItemAdd is called if AJAX shopping cart is disabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- { IDEP205A: rsmmadisonorderservices.dita not found. }AjaxOrderChangeServiceItemAdd is called
if AJAX shopping cart is enabled.
- 10 When Add to Compare is clicked, CompareProductsDisplay is called.
- 11 When Add to Wish List is clicked:
- { IDEP205A:
rcaintadd.dita not found. }AjaxInterestItemAdd is called if AJAX shopping cart is enabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- The cursor_wait() method is called and displays the progress bar.
- { IDEP205A:
rcaintadd.dita not found. }InterestItemAdd is called if AJAX shopping cart is disabled.
- Double-click handling is implemented using JavaScript to prevent multiple requests from being sent.
- { IDEP205A:
rcaintadd.dita not found. }AjaxInterestItemAdd is called if AJAX shopping cart is enabled.
- 12 When Select Store is clicked, StoreLocatorDisplay is called.
- 6 The Payment Type pop-up is displayed when the View Forms of Payment link is clicked for each product.
Note: The recommended debugging tool for the Brazil starter
store is Mozilla
Firefox with the Firebug add-on. For more information about debugging, see Debugging Dojo in the Brazil starter store.